Javascript Quick Refresher
Syntax Overview

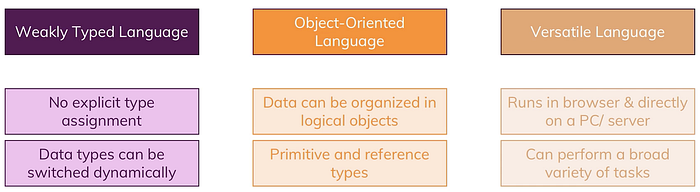
Refreshing the core Syntax
- const: will never change
- let: can be changed later
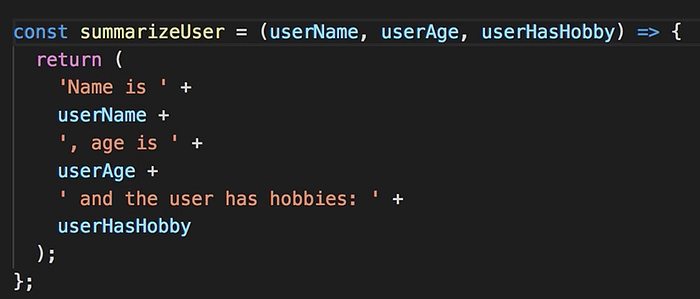
Arrow Function

Can be shorter!!!
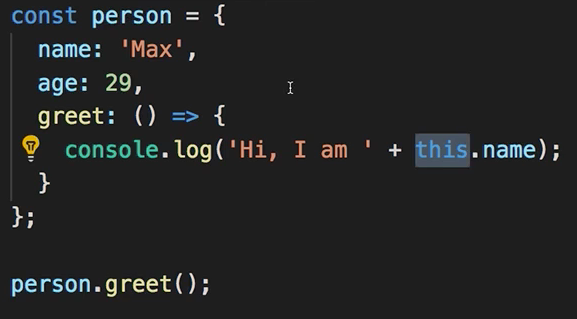
const addOne = a => a+1;Objects

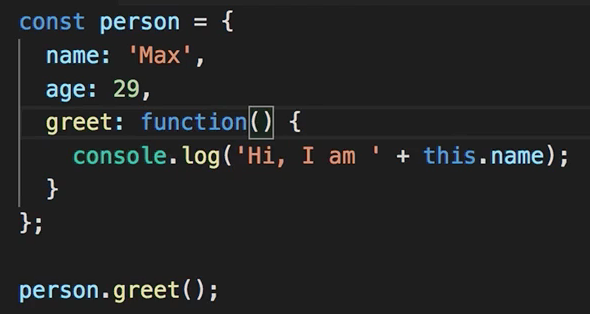
> Hi, I am undefinedSolution 1:

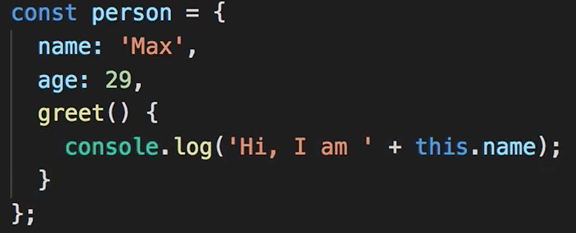
Solution 2:

Both return
Hi, I am MaxArray
const hobbies = ['Sports', 'Cooking'];
for (let hobby of hobbies) {
console.log(hobby);
}console.log(hobbies.map(hobby => 'Hobby: ' + hobby));
console.log(hobbies);
Output:
Sports
Cooking['Hobby: Sports', 'Hobby: Cooking']
['Sports', 'Cooking']
We can still modify constant variable hobbies without violating the restriction that constant must not change.
hobbies.push('Programming');
console.log(hobbies);Output:
['Sports', 'Cooking', 'Programming']Why??
Reference types only store the address pointing at the place memory where that array stored, so the pointer to the address of this array does not change.
Spread & Rest Operators
- Immutability
const hobbies = ['Sports', 'Cooking'];const copiedArray = hobbies.slice();
console.log(copiedArray) #['Sports', 'Cooking']const copiedArray2 = [hobbies];
console.log(copiedArray2) #[['Sports', 'Cooking']]
copiedArray2 is not a copied version of the old array but a new array with a single element of the old array (the exact old one, not a copied one).
Spread Operator
const copiedArray3 = [...hobbies]
console.log(copiedArray3) #['Sports', 'Cooking']It takes the the object or array and pull out all the elements or property and put it whatever is around that operator.
Rest Operator
const toArray = (arg1, arg2, arg3) => {
return [arg1, arg2, arg3];
};console.log(toArray(1,2,3));
Above is totally not flexible. What if we want to pass four arguments?
const toArray = (...args) => {
return args;
};console.log(toArray(1,2,3));
It takes all the arguments and will bundle them up in an array for us. It is to merge the multiple arguments into an array.
Destructing
const printName = (personData) => {
console.log(personData.name);
}printName(person) # Max
Now using a destructing syntax:
const printName = ({name}) => {
console.log(name);
}printName(person) # Maxconst { name, age } = person;console.log(name, age); # Max 29
Array Destructing:
const hobbies = ['Sports', 'Cooking'];
const [hobby1, hobby2] = hobbies;console.log(hobby1, hobby2); # Sports Cooking
It pulls the elements out by position.
Asynchronous Code
setTimeout(() => {
console.log('Timer is done!');
}, 2000);console.log('Hello!');
console.log('Hi!');>>> Hello!
Hi!
Timer is done!
Why? Because Node.js and Javascript in general do not block the code execution until that is done. Indeed, it will recognize so-called callback function, which means function should execute in the future by calling back later once the timer is expired.
const fetchData = callback => {
setTimeout(() => {
callback('Done!');
},1500);
};setTimeout(() => {
console.log('Timer is done!');
fetchData(text => {
console.log(text);
});
}, 2000);console.log('Hello!');
console.log('Hi!');>>> Hello!
Hi!
Timer is done!
Done!
Above is the nested async code.
Promises
const fetchData = () => {
const promise = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('Done!');
},1500);
});
return promise;
};setTimeout(() => {
console.log('Timer is done!');
fetchData()
.then(text => {
console.log(text);
return fetchData();
})
.then(text2 => {
console.log(text2);
});
}, 2000);console.log('Hello!');
console.log('Hi!');>>> Hello!
Hi!
Timer is done!
Done!
Done!
- new: create a new object based on the constructor
- Promise: Javascript built in constructor that takes the callback function
- resolve: completes the promise successfully
- reject: throwing an error
We no longer use callback function and instead successfully return resolve value. Returning promise is a synchronous code, so it returns promise immediately after the promise object is created before the code in promise is run, which will happen sometime later when we actually call that function.
When we call fetchData, we no longer have to pass the callback function, but we can now use then, which is callable on a promise and return a promise. This simply allows to now define the callback function once the promise is resolved.